September 15th, 2022
Adobe Figma XD

Archive with 1699 tweets by @misteroom
Adobe Figma XD
Como que si? Eu que estaba todo contento por non ter que instalar o adobe suite...
Nooooooooooooooooooooon!
https://t.co/2rL88Y1q4t
An almost 400 pages report 📕 detailing how #opensource #openhardware are important for the European economy:
"The impa…
@xaddict Feel free to join to the Discord server to get help.🙂 https://t.co/IhfEGWChVH
Parabéns, boa decisión. Das mellores cidades para vivir, na miña opinión.
@xaddict @import I just figure out you are using the resolve_urls plugin, to convert the link to root.scss to root.css automatically, and it doesn't work well in some cases.
@xaddict @import The docs could be more clear about how the plugin works. I'll work on that.
@xaddict @import Lume's SASS plugin simply compile /root.scss and output to /root.css. The HTML pages must link to the final css file generated, not the source scss file.
The SCSS files imported by other SCSS files can be relative to that file or to the "include" path (by default _includes).
@Nos_Diario iso daí é un bigode?
@xaddict Hi, I'm the Lume creator. Can I see an example of this to test it?
Estamos buscando a alguien que se sume al equipo de front en @mktgoo
Podéis aplicar aquí: https://t.co/69d6lhE6cU https://…
A xente de @deno_land viu ben enviarme unhas cantas pegatinas de #Deno e #Fresh. Grazas, mozos!! Agora teño que buscar un bo sitio para pegalas. 😉 https://t.co/i6TkVhW1TB

@SomosABANCA Eu recibino hai un par de horas e xa me fixo sospeitar.
💫 I completed the '22 Jamstack Community Survey. Share your feedback and unlock a special edition Jamstack sticker! https://t.co/FurztIpg9k
UI/UX teaching syllabus summarized in a nutshell 😂 https://t.co/xHb4JsXiNc

Aínda conservo a chapa de "Eu tamén traballei en Acordar".
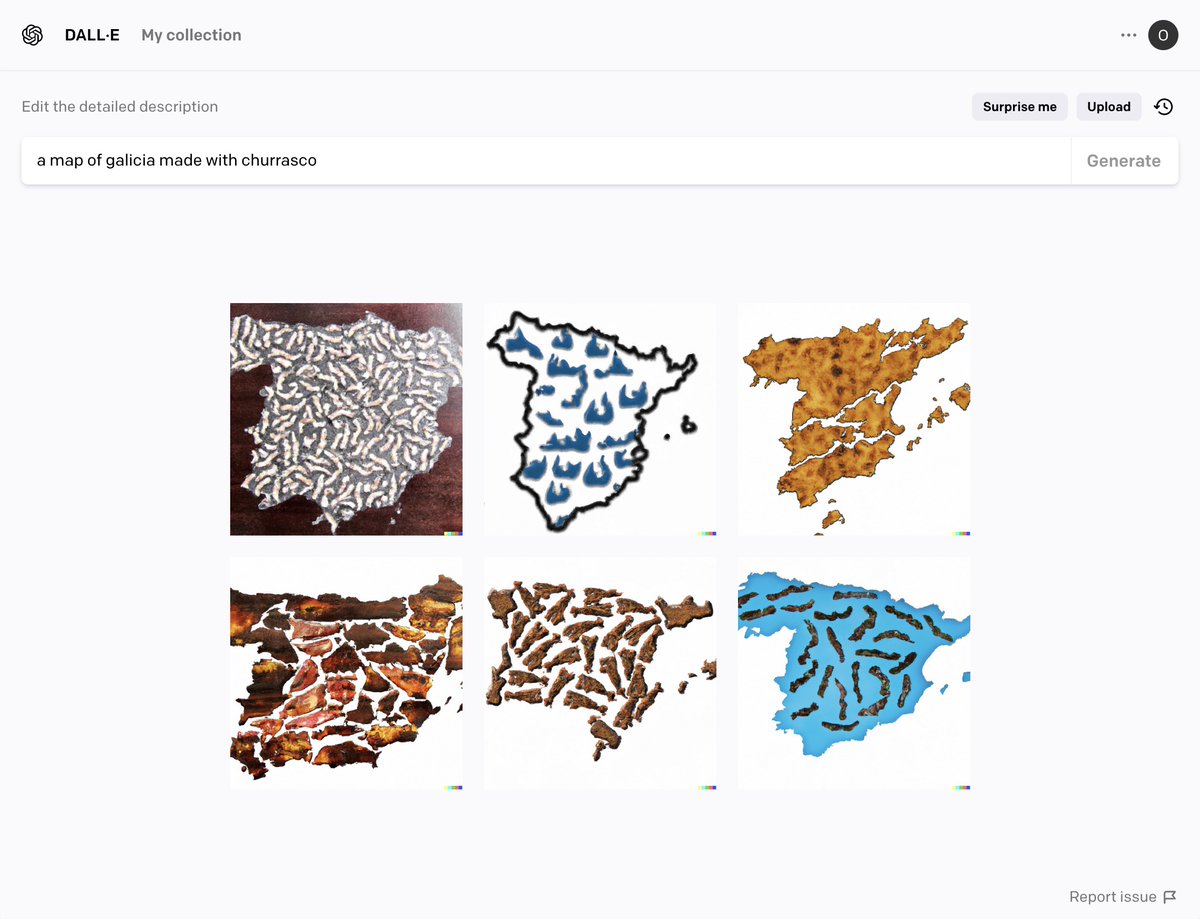
Por agora estou tranquilo, non nos vai quitar o traballo aos deseñadores.
Aqui, probando o Dall-E (ou dálle).🙈 https://t.co/uTooic0jo8

"todos dicen que es muy riquiña". Eso foi porque non coñeceron a coordineitor.
Que envidia!
Superinteresante a historia dos teclados con modificadores vs cada tecla unha función. Seguro que a @marsidesino lle mola:
https://t.co/Q189pj9IXZ
It would be awesome if more designers have knowledge of CSS possibilities. It would help us with work but also with cr…
We made one! Well, @misteroom did ;) Imagine an easy way to sync text from Google Sheets to a @Figma document. Well, now you ca…
A comprar todos o libro de Goya, eh?
https://t.co/h924nccQMD
@carloselrojo @Comacomunica Parabéns, mola mazo.
@chevereteatro Eu tamen teño un gran recordo desta obra. Molaría unha reunión, estilo Friends, cos protagonistas :)
Jajajaja, me encanta! 🤎
Quedoume unha escaleira chula no #WordleGalego
🟨⬜⬜⬜🟩
⬜⬜⬜🟩🟩
⬜⬜🟩🟩🟩
⬜🟩🟩🟩🟩
🟩🟩🟩🟩🟩
https://t.co/iqgLtoEcxv
Eu lería constantemente ilegal
eu usei esto durante moito tempo para previsualizar en local cómo se vería en GitHub antes de comitear: https://t.co/3gao4A6Mko
Dame 2 o 3 semanas y lo vemos 😉
@lajular Todo es cuestión de hablarlo 🙂
@marsidesino @nm_type It has been a pleasure working with you. ❤️
@NikSamotracia Quizás desde https://t.co/WnxZuAYrle podemos hacer alguna colaboración 🤔
@getmanfred Na miña opinión, antes que JSON (que é unha linguaxe para máquinas) preferiría un formato que puidese ser editado por humanos e interpretado por máquinas. Ben algo tipo markdown (como fan os de https://t.co/l8yWlSQyeu) ou incluso YAML.
es queeee... a quién se le ocurre ir y volver a Galicia el mismo día. 🤦♂️
Lo más importante: espero que no hayas vuelto a Madrid con hambre.
@JpPope Hey, thank you very much for your sponsorship in GitHub!! 🤎
Nin feminismo nin inclusión. Sexismo.
#TanxugueirasAEurovision ❤️❤️❤️❤️
@mediapinta @Marta__Verde @asociaciondag Menos mal que estas ti aí!! Pensei que metera a ligazón ao vídeo e esqueceuseme 😅
Por certo, é un bo momento para lembrar a palestra que @Marta__Verde, creadora dos audiovisuais das #Tanxugueiras, dou no #FEED2015 organizado pola @asociaciondag .
@Xunta @axenciaGAIN Que marabilla de discurso. Traballar para a sociedade, claro que si! Moitos parabéns!!
Eu levo uns días probando tutanota como alternativa a Gmail (agora que vai ser de pago o de usar dominio propio). Era o único que me faltaba para quitarme completamente de Google.
@Hectorloreenzo Eu fixen logos con Sketch e tamén Affinity Designer
Ei mirar, aínda que non estou moito no mundo de Apple (agás o uso de macOS como sistema operativo) e en principio preferiría un provedor específico de email e escapar de ecosistemas máis pechados.
Pero moitas grazas, botareille un ollo!!
Ten boa pinta. Lástima non estar en galego pero botareille un ollo.
Agora que G-suite vai eliminar as contas gratuitas que quedaban, alguén me pode recomendar un provedor de email para usar co meu dominio?
Si, é o normal. Unha vez traballei con múltiplos de 5 e pareceume moi intuitivo. Botón de 40px de alto nunha caixa con padding de 5px = 50px. Todo encaixaba, calquera medida que non rematase en 0 ou 5 sabía que estaba mal. Tampouco digo que sirva en todos os casos.
Certo, Müller-Brockmann foi un pioneiro nisto. Eu iba máis polo feito práctico de que se todo é múltiplo de 5 (ou sexa, os números rematan en 5 ou 0), todo é moito máis fácil de encaixar e implementar.
@lito_ordes metinlle unhas conclusións finais, ainda que non exactamente iso que pides 🙃
@lito_ordes Mmm, pode ser. Ainda que o de "valer a pena" supoño que depende de cada un. Se o obxectivo é gañar cartos, claramente non vale a pena. Pero vouno ampliar un pouco, grazas!
Se un dos teus propósitos para o 2022 é crear un proxecto de código aberto, comparto aqui a miña experiencia con Lume https://t.co/oqzB8rZpvl
Hoxe o apalpador trouxome unha fermosura. Moitas grazas @BarroDesign por lembrarte unha vez máis. Unha aperta forte! https://t.co/jSmnGJs4Qf

Yo a la hora de hablar echo de menos un Cmd+Z y un "pause" para poder pensar tranquilamente la mejor forma de explicar las cosas, algo que ya viene incorporado por defecto en la escritura.
Take a look here: https://t.co/VFQiam0oa8
la webapp de historia-arte #spam
Vaia, non sabía nada. Espero que todo sexa para mellor. 😘
Eu quero unha!
Banda sonora oficial del retreatiño.
Done, thanks!
Hi, thanks for using lume! Can I add your website to this list? https://t.co/w2Dh5D9JT6
@NetflixES Nós tamén tivemos que cambiar o idioma da interface a portugués. Non ten sentido ningún.
Unpopular opinion: Os sistemas de grellas baseadas en 5 molan máis que os de 12.
According to my own cheatsheet:
nav > ul > li > a ...
https://t.co/qtZSZCcS7I
@jlantunez O también la TheMix
Rotis semi serif
Saio impresionado e emocionado despois de ver "nevermore". Non nos merecemos ter unha compañía tan grande como Chévere.
Anda! un logo alternativo para HA! (https://t.co/FRsJi1E7zC)
Que falta me facía o #FEED2021. Parabéns á @asociaciondag polo seu impecable traballo. https://t.co/qFoJBlABmE

Wow!! Felicidades!!
@AntonioRull @pedroj_parra En este caso, se usan más columnas de las necesarias, simplemente por motivos estéticos, o sea: MAL
@pedroj_parra Datos tabulares son aquellos que se distribuyen en filas y columnas. Un calendario, una factura, la programación de televisión, etc. Ésto permite navegar por la misma columna en diferentes filas (ej: para comparar precios, horarios, etc).
@pedroj_parra Yo no defiendo el código de Renfe. Sólo digo que usar tablas para este tipo de contenido es correcto. El que defiende el código de Renfe es @pedroj_parra . ¡¡A por él!!
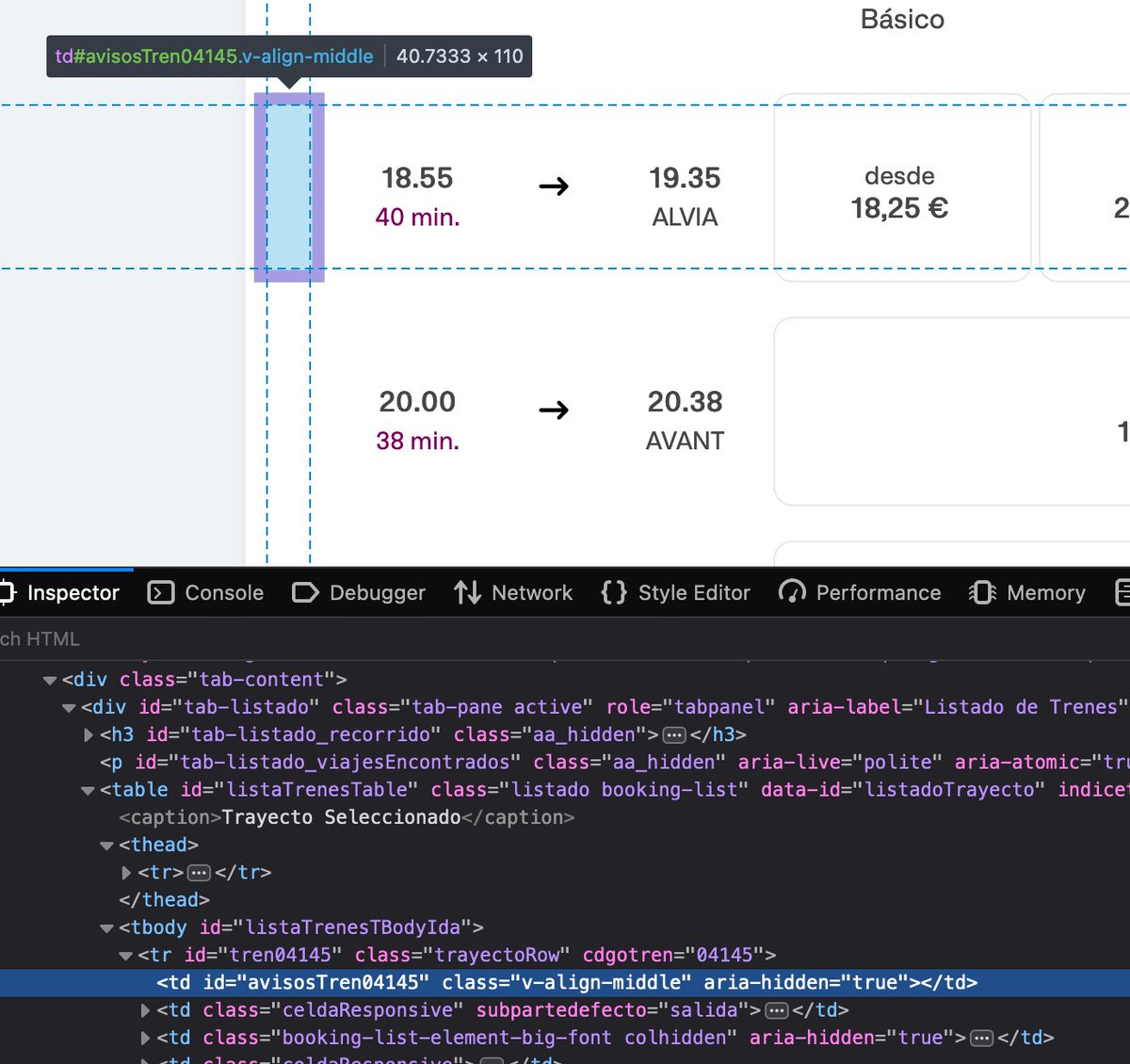
@AntonioRull Totalmente de acuerdo. De hecho, en este caso sería correcto usar tablas (ya que son datos tabulares). Otra cosa es cómo las usan (por lo que veo no es sólo por semántica, aquí usan una celda vacía solo para aplicar un espacio). https://t.co/PN8XapcH2p

O #CSS váisenos das mans! https://t.co/ySae4seuF4
hostia!
@HistoriaArteWeb Parabéns, foi un proxectazo. Qué será o próximo?
No me parece mal. Le daré una vuelta. Gracias!!
Si. Estaba pensando en crear una seción FAQ para aclarar este tipo de cuestiones. Aunque no sé si la gente suele entrar en la sección de FAQ
Lo mismo digo para tu canal de twich. A pesar de que "eso ya me lo sabía", fue muy ameno y divertido ver como lo explicabas 😀
@Manz En fin, para cualquier duda o sugerencia, puedes contactarme sin problema por github, discord, twitter, etc.
Un saludo!
@Manz - archivos css, js, etc no se copian por defecto. Para eso necesitas un plugin (postcss, terser, bundler), o si no quieres usar esos plugins, copiarlos con site.copy() o cargarlos con site.loadAssets([".css", ".js"])
@Manz Cosas que tendría que explicar mejor:
- Todos los archivos deben ir en el directorio src, lo que está fuera el build/watcher no lo ve.
- Las cosas que se copian, no se procesan. (no hace falta el guíón bajo para "_public").
Hola! Soy el creador de Lume y me acaban de pasar tus vídeos. Muchas gracias por probar Lume, me han servido para detectar cosas que son confusas y que se pueden mejorar, sobre todo a nivel de documentación. 📝
@coverfyapp @mktgoo @getmanfred @jadrior Bienvenido, tocayo!
Offsprint Planning
Conta atrás para o #9ENAD @Foro_READ Abrimos inscricións ás mesas de traballo e vémonos en #compostela do 15 ao 17 de ou…
Muchísimas gracias, @gruncho 🤎
Si quieres probar Lume, lo he movido aqui: https://t.co/MzE6W3SwUq Un saludo!
No noso caso, usamolo para integrar os copies de deseño e desenvolvemento.
"vale, xa reiniciei e agora vai"
Se usas Figma e traballas con textos, pode que che interese ese plugin que fixemos en marketgoo: https://t.co/7r2t4d0CuP
No es para tanto. 🧐
O galego como sistema para manter a túa privacidade 👌
If it's a bugfix, sure.
Ah. Eu estou bastante contento coa ferramenta e por agora non notei nada, pero pode ser que non recibise algo que non sepa que o tiña que recibir.
@MiguelSabel exemplo (aínda que a interface cambiou un chisco) https://t.co/UAqvQbAqd5
Eu uso feedbin, que che da unha dirección de email para subscribirte e recíbelo como se fose un post máis 👌
Grazas, Irene!! ❤️