December 17th, 2019
Este ano chegaronnos os reis antes de tempo. Moitos bicos tamén para ti, @BarroDesign e moitas grazas por esta fermosura. https://t.co/0i4rOqPWYO


Archive with 1699 tweets by @misteroom
Este ano chegaronnos os reis antes de tempo. Moitos bicos tamén para ti, @BarroDesign e moitas grazas por esta fermosura. https://t.co/0i4rOqPWYO

Dev @pedroj_parra shares our experience with developing & implementing our #DesignSystem, some mistakes we made along the way a…
OFERTA DE EMPLEO que patrocinó e hizo posible la #Bonilista de hoy: Desarrollador/a Frontend con Angular (€30-40K) para…
@sketch Que sorpresa!! muchas felicidades!! Más motivos para seguir usando sketch.
Vexo que @anxolopez cumpriu a súa promesa de asociarse á DAG despois dos bos momentos que nos ofreceu no #FEED2019. Benvido 👏!!
https://t.co/X4nOHQ8lHr
@wordpresslugo Jaja. A ver se para o ano.
@bartzia Moitas grazas, alégrome que che gustase. 😉
Moitas grazas a @wordpresslugo por convidarme a falar sobre sistemas de deseño. Deixo aqui a presentación para quen queira consultala: https://t.co/giZPC6wbnQ
Acabamos de aumentar o número de plazas para a seguinte meetup e agora mesmo quedan 8 dispoñibles. Parece que hai moito…
Boa elección. Tamén che recomendo o Numaru, se che mola o picante e a comida koreana.
Acaba de abrir Marcelo un novo chamado Mr Chu, ainda non fun
Horta do Obradoiro, Pampin, Tamboril, depende do que queiras.
@HistoriaArteWeb Grazas, compi! https://t.co/jnQknHb0t2
Eu espero ila ver en xaneiro 🙂
@mktgoo Tú escribiendo WordPress en minúscula? Acabas de matar un gatito.
A DAG continúa a medrar! cc/ @mascolor_sg https://t.co/XMJKpzl4g5
Unha das obras que máis ganas lle tiña, por fin en HA! 😍 https://t.co/UIZcz0WAjj
Please, move the searchbox of the components panel to top (Fitts’s Law)
@dieg0v Se sae ben en Lugo e se organiza algo parecido na Coruña, eu encantado 🙂
O venres 22 estarei #namellorprovincia falando de sistemas de deseño. Se eres deseñador ou frontend e queres saber máis sobre o tema, independentemente de se traballas ou con con WordPress, alí nos vemos. 🤓
https://t.co/W3AaSmNili
I remember: Egg 🤣
I like your new avatar
Estamos sumergidos en el cambio organizacional de uno de nuestros clientes. Nos ayudas a liderarlo?
Estamos:
✅ Definiendo f…
@lito_ordes @DavidPombar Tampouco te pases 😅
Tes moito conto
Este #FEED2019 serviume para coñecer e desvirtualizar moita xente, reencontrarme con moita outra e aprender unha chea de cousas de todos eles. Se non dera tanto traballo, deberíamos organizar un cada mes.
Parabéns á @asociaciondag por facelo posible. É un luxo formar parte disto
Comentando as mellores xogadas do #FEED2019 que cada ano de supera máis. https://t.co/2WqDAGqtTP

Último día antes de comezar o #FEED2019.
Mentres agardamos, que mellor que lembrar a fantástica palestra de @hector_serr…
Xa pasaron 4 anos dende que @misteroom nos falara dos tres pés do deseño web: Accesibilidade, Interactividade e Tipograf…
@bartcorremans @sketch +1. Same problem here. I'd love to be able to change the width of a text box and keeping the Auto Width property.
@finnhvman @chriscoyier @CodePen I've added a "left: 0". Can you try it now?
@chriscoyier @CodePen That's clever!
This is a version using ::before pseudoelement instead an empty div https://t.co/8f3vcatxbe
At @mktgoo we put a lot of dedication into Ola, our new design system. And now, we're publishing our component library in…
@UDC_gal Malo será!
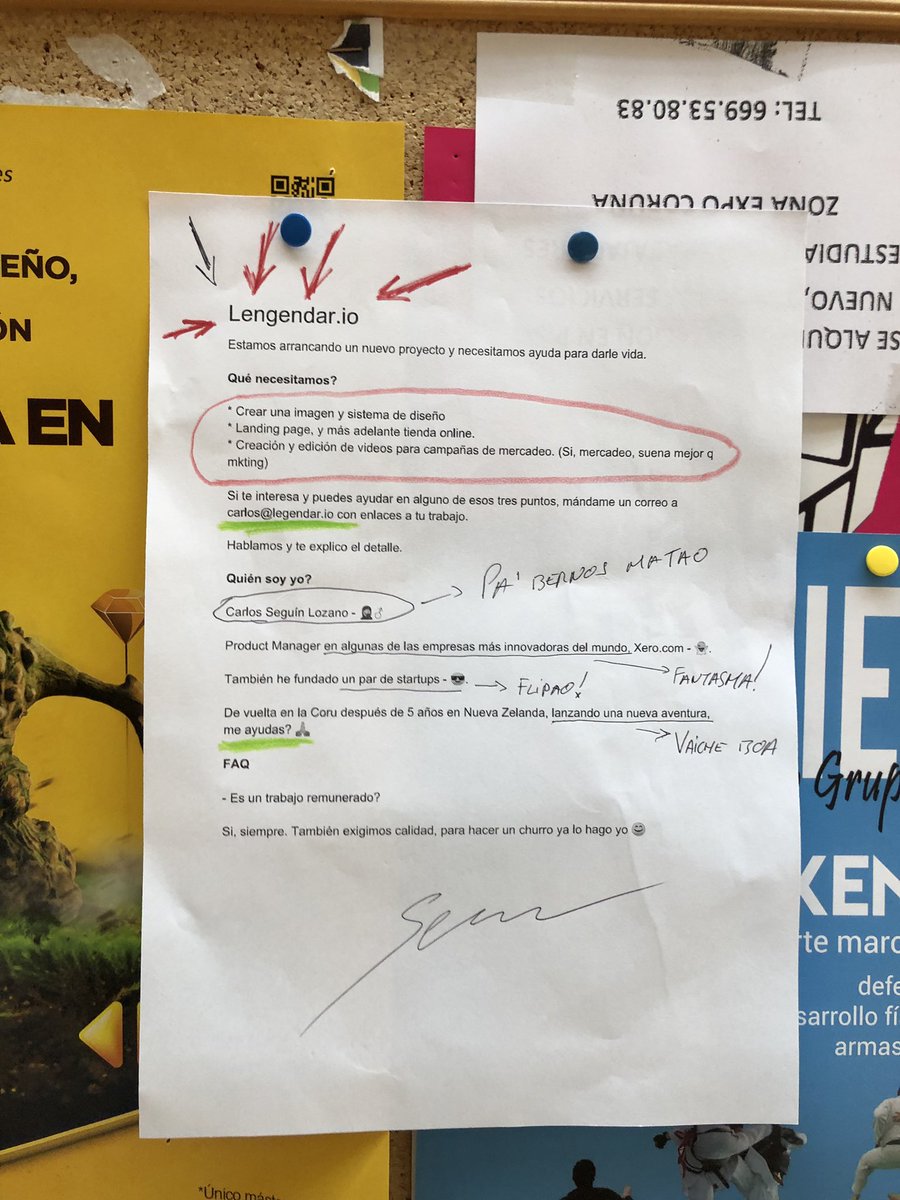
Buscando talento en #coruña 😂
@UDC_gal https://t.co/lFdNcBblO7

@LeaVerou como mola!
Nunca pensei que alguén puidera encher 45 minutos de conferenciar falando só de border-radius en #css.
Pero @LeaVerou pode ✊!
https://t.co/e15gT2DP3T
Hace dos pares de años, aunque el buen diseño no envejece 😉
@asociaciondag @PazodeRaxoi Exacto, 20 prazas cada un. Se queres ir apuntate xa, que sempre é o primeiro que se acaba 🙂
30 días para o #FEED2019. Un ano máis AGADIC, Axencia Galega das Industrias Culturais apoia o Foro de Deseño. Esta será…
@operacionmorri @lavozdegalicia "gallego nacido en Madrid"? Wtf
Desgraciadamente os concursos especulativos de deseño/ilustración non acontecen solo aquí. Afortunadamente a inmensa maioría de asociacións temos bastante claro que é unha mala práctica. @asociaciondag https://t.co/vZ6lpQ6OWp
@Corunet @getmanfred @dei_biz @danielramosl Jajaja. Me has pillado 😅. Pero si te fijas, en el logo aparece una ola 🌊. Casualidad? Pues si.
👋😄 En Corunet estamos buscando #talento y queremos ayudar a volver a casa a parte del que tuvo que emigrar. ✈️🌍 Por eso, hemos…
Non solo a web de Domino's pizza ten problemas de accesibilidade. O que non parece ter Renfe son problemas coa xustiza https://t.co/qQcWbRXZoz
Teño unha dúbida: cómo se di?
Totalmente de acuerdo. L*s usuari*s deberíamos dejar de ser sujetos pasivos y empezar a exigir cosas como privacidad y accesibilidad (caso Domino's pizza). Y los desarrollador*s cuestionarse la forma en la que se construye la web hoy en día, tecnológicamente y éticamente
Sabiduría popular ✌️
Interesante reflexión sobre o desenvolvemento frontend actual. Non podo estar máis dacordo. https://t.co/Y3pTgeL8AU
Nunca fun moi fan de dominos, agora moito menos https://t.co/cmCZ9Ovw0f
Vexo que en Santiago de Compostela é imposible comprar unha camiseta do Depor. Do Madrid e Barcelona as que queiras. ☹️
Pancho nunca decepciona. Que xenial. https://t.co/R4VCwPLQWb
Los tokens los genera automaticamente zeroheight según los estilos y símbolos que recoge del sketch. Creo que el problema es que muchos estilos tiene "normal" o "bold" al final del nombre y se queda solo con esa parte. Lo cierto es que no los estamos utilizando por ahora.
Pues si, supongo que cada cierto tiempo es necesario volver a recordarnos para qué estamos los diseñadores en este mundo. Gracias! 😉
Muchas gracias, David. El lujo es trabajar con todos vosotros en @mktgoo 🤜🤛
Inauguramos ola, nuestro nuevo sistema de diseño https://t.co/D35jXcwF5T
Obrigado!! 😍
E iso? 😀
Ok, irei a vela. A 3 moloume bastante
Mellor ca 3?
Podedes gravalo en vídeo? 🙏
Jajaja. Si claro, está cargando.
O caso é que mentras teño o rato cargando, solo podo usar o teclado 😉
Pois si, ademáis non é barato.
Os que fan webs que non se poden manexar só co teclado porque "a accesibilidade é so para discapacitados e non é unha prioridade", nunca tiveron un rato de Apple. https://t.co/Rl2eRbCh5D

Hoxe comeza o verán, e é un bo día para lembrar a palestra que nos regalou Bea Lema no #FEED17 facendo un pouco de todo.…
Grazas, Rubén!!
@adgfad Parabéns, cracks! 👏
Alí estarei, falando de @HistoriaArteWeb https://t.co/TPI4wvSkTd
@robertonunezbcn gaña un Wood Pencil nos D&AD Awards polo packaging de “Perfeccionista”, de Bodegas Davide. Parabéns!👏👏…
Aínda que pola captura poida parecer o mítico anuncio de Apple de 1984, trátase de @alvarovalino falándonos de #infograf…
Dia 4 do desafío #BookCover2019 - 7 portadas en 7 días, que me encomendou @raquelboo. Nesta ocasión "Outra idea de Galicia", de Miguel Anxo Murado e portada deseñada por Aristu & Co. Brindolle este desafío a @xabitubbi https://t.co/EDa9HCAiVw

@lito_ordes @raquelboo @asociaciondag Non teñen por que ser de deseño. Son libros con portadas que che molen 😁
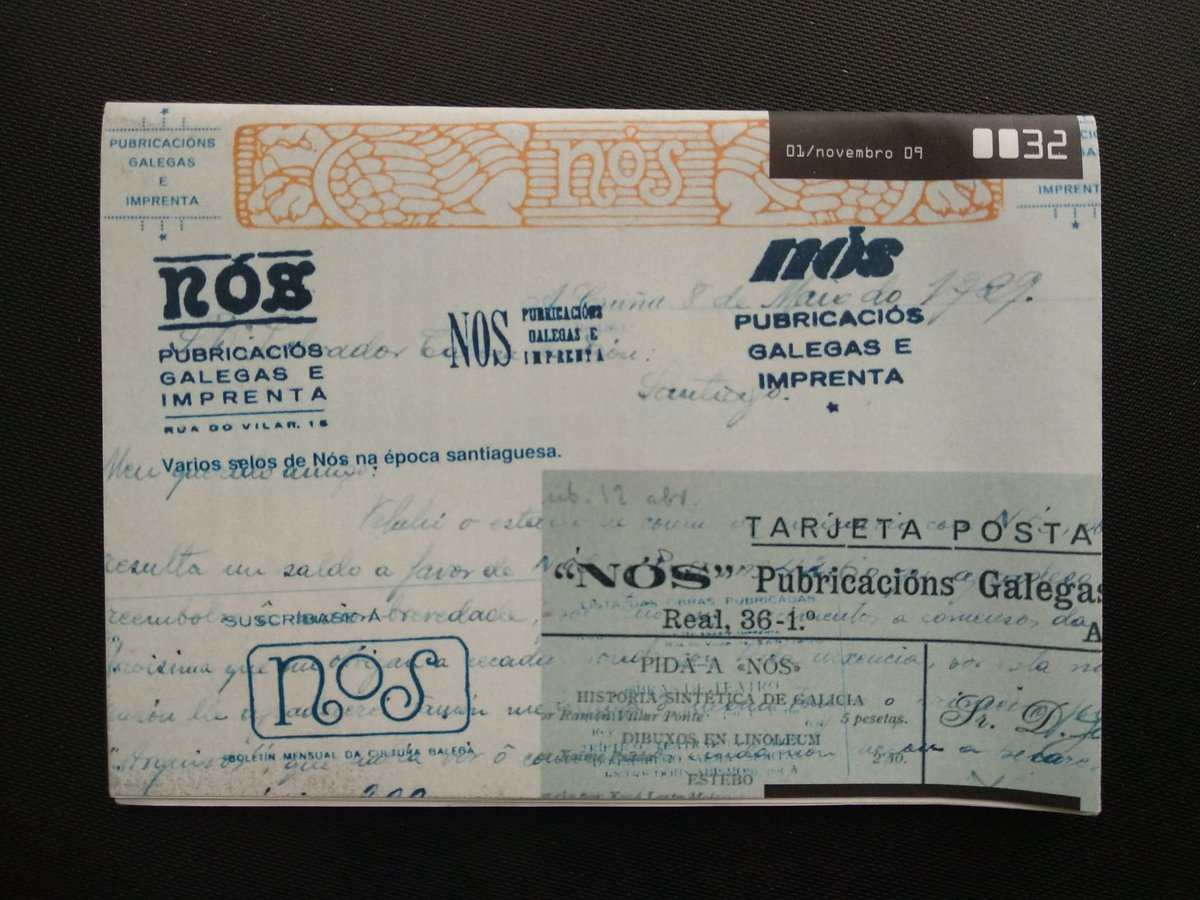
Dia 3 do desafío #BookCover2019 - 7 portadas en 7 días, que me encomendou @raquelboo. Nesta ocasión 0032, deseñado e publicado pola @asociaciondag. Brindolle este desafío a @lito_ordes https://t.co/9UtwG4pfF7

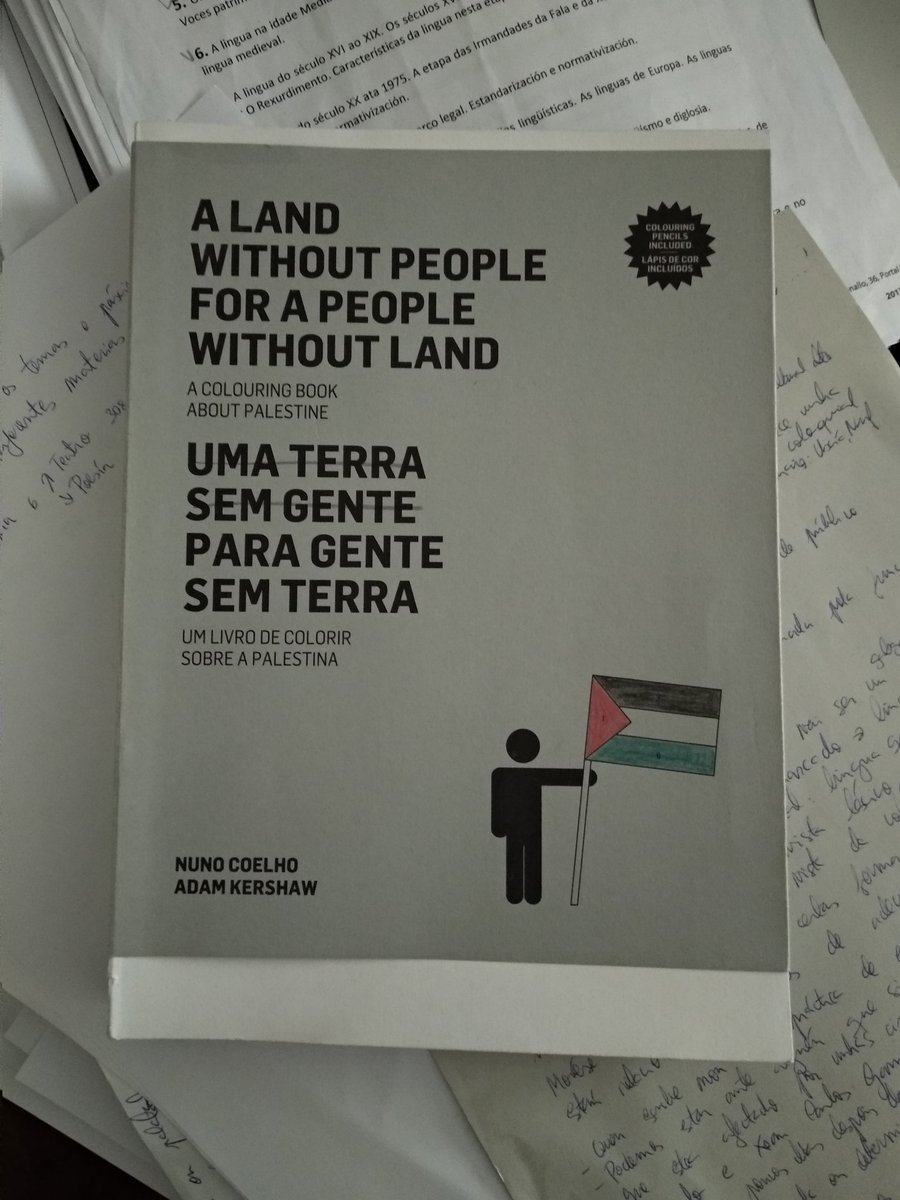
Dia 2 do desafío #BookCover2019 - 7 portadas en 7 días, que me encomendou @raquelboo. Nesta ocasión Uma terra sem gente para gente sem terra, deseñado por Nuno Coelho. Brindolle este desafío a @manuel2R https://t.co/CO2dxd0NrN

The evolution of webdesign https://t.co/7PLbgQAtuE, a nice project by @fabuchao
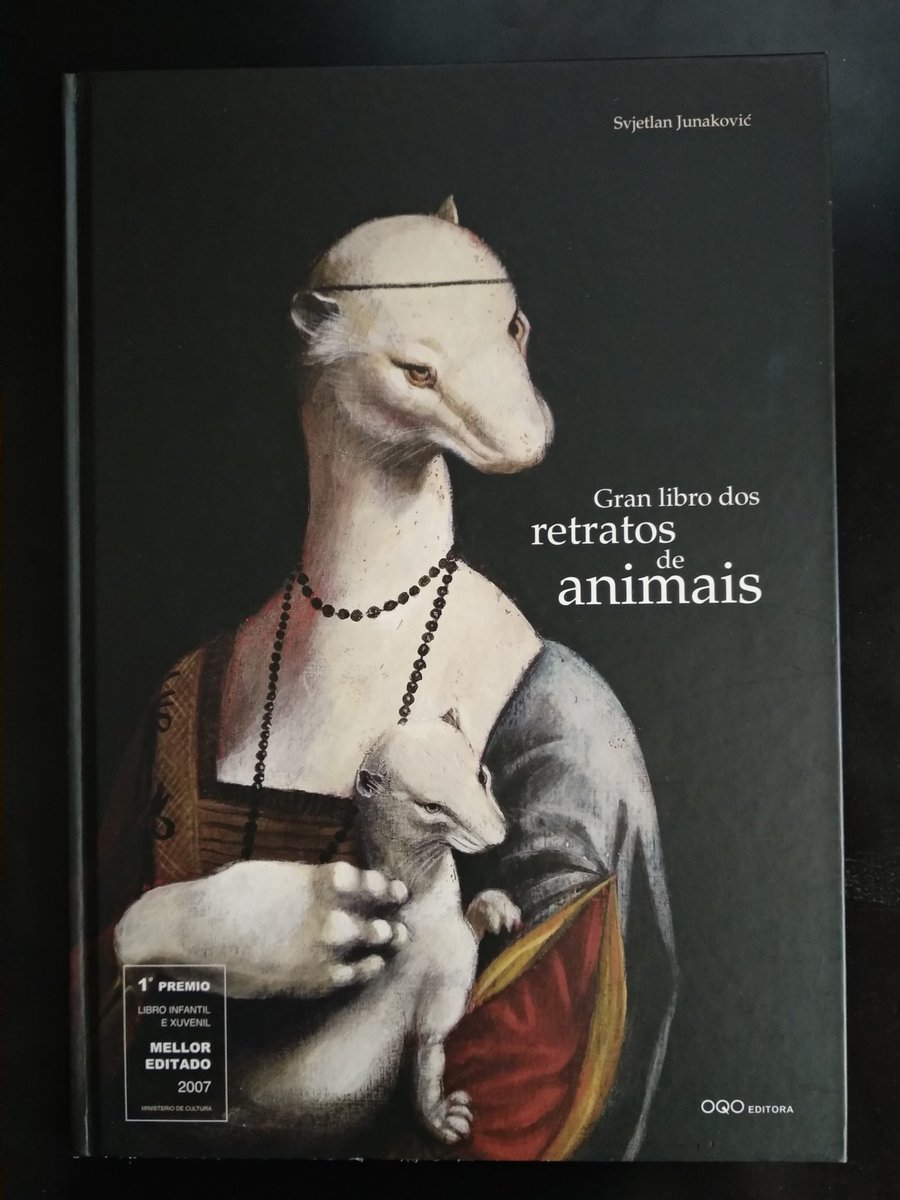
Dia 1 do desafío #BookCover2019 - 7 portadas en 7 días, que me encomendou @raquelboo. Comezo polo "gran libro dos retratos de animais", ilustrado por Svjetlan Junakocić e publicado por @_oqo_. Brindolle este desafío a @noxofilms https://t.co/7ENIpQDJk9

Este ano é ano FEED! Se aínda non sabes de que vai, lembramosche a fantástica palestra de @cocarivas sobre o deseño de s…
Gracias, Gegho! Agora a sacarlle proveito!
A idea veume despois de ver este vídeo de @aqueleGz https://t.co/n2aUHzVsdO
Jajaja, que bo! Teño que meterllle mais debuxos.
Hoxe día das letras, acabo de facer un xerador de memes con debuxos de castelao. #naquelmomentopareciaboaidea https://t.co/jTYXcVXicp https://t.co/OQAUTSq2P9

"Si sacáis lo que hay de gallego y de humano en mi obra no quedaría nada de ella..."
#Castelao.
https://t.co/PZ218axXyE
Comeza o obradoiro de #letterpress en @istoenormal co colectivo #manchea en #coruna organizado por @asociaciondag en colabo…
Si, iso é o máis importante. O logotipo por si só non supón mais dun 5% da imaxe de marca.
Bueno, pasará coma sempre, dentro dun tempo acostumbraremonos a forza de velo todos os dias.
A min, o de subir o A paréceme ben. Quizais o problema esta mais no V que non está correctamente colocado 🤔
Pois a min o novo logo do BBVA non me parece tan mal 😶
@dallas_reedy Ok, flex items use `display:block` implicitly so that value is still relevant in css world.
What I understood in your first question is whether `display:block` could be removed entirely from css and replaced by `display:flex`
@OliverJAsh @dallas_reedy Replacing all `display:block` by `display:inline` does not output the same result.
@dallas_reedy Sorry, but now I'm confused. Your original question was:
-display: block still make sense? (yes, it must be used in containers with texts and inlined elements).
-use flexbox everywhere "display: block" was used previously? no
Does it matters if the value is defined by the UA?
What I was trying to say is "display: block" continues to be necessary and cannot be replaced by flexbox in all cases.
Content inside a flex item is converted to boxes, with width and height and no spaces between. Example: https://t.co/WNPeSD6HlD
Display block still make sense if the content is not treated like boxes but inlined. For example a paragraph with text, <strong>, <span> etc.
@lito_ordes @frandieguez Exacto. Progressive enhancement for the win ✊ https://t.co/xy5HH3Y2T8
@lito_ordes @frandieguez Non o digo por Gatsby, senón por React. A min saeme esto: "This app works best with JavaScript enabled."
@lito_ordes Xenial, eso mola máis 👏
@lito_ordes @frandieguez Chamademe repunante, pero para min que non poidas ler un blog se non se carga o javascript pareceme unha mala idea. De todolos xeitos parabéns por abandonar wordpress 😉
@crtvg @bertogg Grazas, @bertogg Non sei como carallo busquei 😅
@crtvg Ei, grazas 👏